No.19 和 AntV 渲染引擎开发者宇琪聊图形学、前端可视化和生活爱好
介绍
前端主播:辛宝 Otto、刘威 Franky、小白菜
嘉宾:知乎@潘与其 来自 蚂蚁 AntV 可视化团队
第 19 期播客我们邀请到了在蚂蚁 AntV 可视化团队参与 AntV 渲染引擎开发的开发者宇琪,一起聊聊前端里的图形学、可视化和生活的感悟。听过本期播客,你可能会对可视化有进一步的认识和理解。

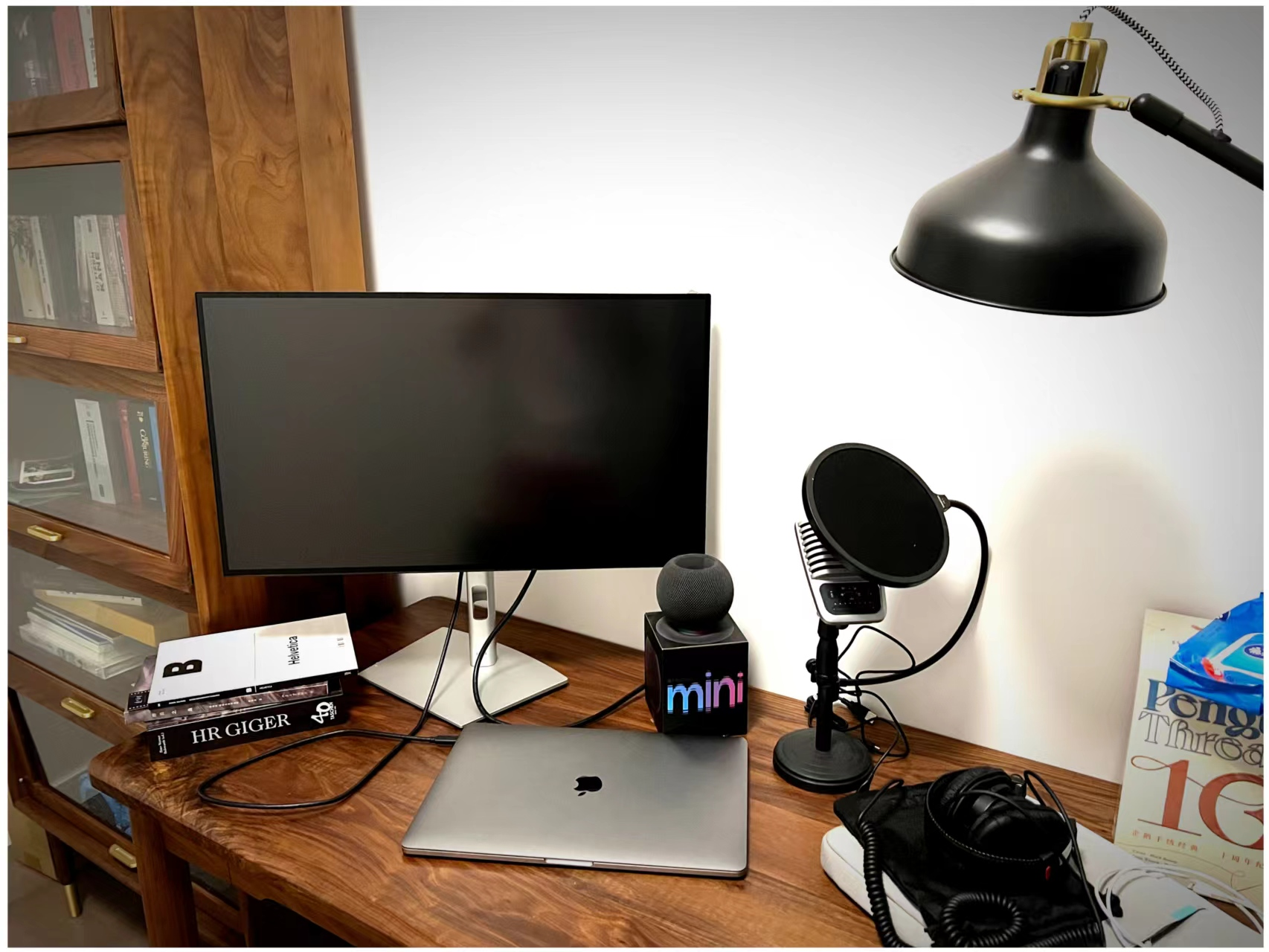
宇琪的电脑桌面
《Web Worker》是几个前端程序员闲聊的音频播客节目。节目将围绕程序员领域来瞎聊,聊资讯、聊职场、聊技术选型...... 只要是和 web 开发有关的都可以聊。因为主播是前端程序员目前会以前端为视角切入。
wx 粉丝群请加 Otto 微信: xinbao965
大纲
01:31 嘉宾是咱听友群的听众,#深藏不露的 WebWorker 听友:宇琪
03:25 主播们用过那些数据可视化的实践?比如 echarts/antv/d3 背后有哪些考量
05:45 宇琪怎么看待这些可视化工具,彼此的区别。
07:10 宇琪围绕可视化做什么,渲染引擎。图表是怎么被画出来的。可视化和图形学的关系。
11:15 如果要渲染一个折线图,怎么利用前端技术来实现?Canvas / svg / WebGL / threejs / webGPU
14:00 Canvas/WebGL 性能的优劣吗,谈 Web3D
18:20 可视化如何入门和深入呢,值得深入吗?综述推荐《数据可视化 第二版》
22:10 嘉宾的可视化接触之路
26:50 小白菜的经历
33:50 延伸到游戏引擎 比如 白鹭、cocos
39:30 图是什么?
44:20 未来的 web 可视化会是什么样,比如 WebGPU
47:20 宇琪的个人和生活,踩坑经历
51:30 你猜猜宇琪上次打开 react 是啥时候,前端的 web worker 不一定围绕 react/vue 转
53:00 宇琪的播客用来记录生活。还要联动一起聊《龙之家族》
58:30 还是要安利《Games 101》,值得看。
参考链接
- 知乎@潘与其
- 小宇宙@与其不如
- 微信读书 《数据可视化 第二版》
- MDN Canvas 教程
- MDN WebGL 教程
- MDN SVG
- 知乎:《WebGPU 到底是什么》
- B 站搜索《Games101》 和 《Games 104》
- 知乎《什么是力导向图,力导向图又有什么作用?》



 1019
1019 17
17
 《与其不如》 欢迎移步关注,有书有剧有电影
《与其不如》 欢迎移步关注,有书有剧有电影